Interactive Book Reader for Invisible Cities by Italo Calvano
During Bootcamp 2014 we had this one task in Design section to explore our mastery background and then frame it within the context of "Invisible Cities" by Italo Calvano. At first I wasn't sure what I should do especially since it's only a few days project, but looking back at my old portfolio I soon realize that maybe I should just create an interactive mockup for an app.
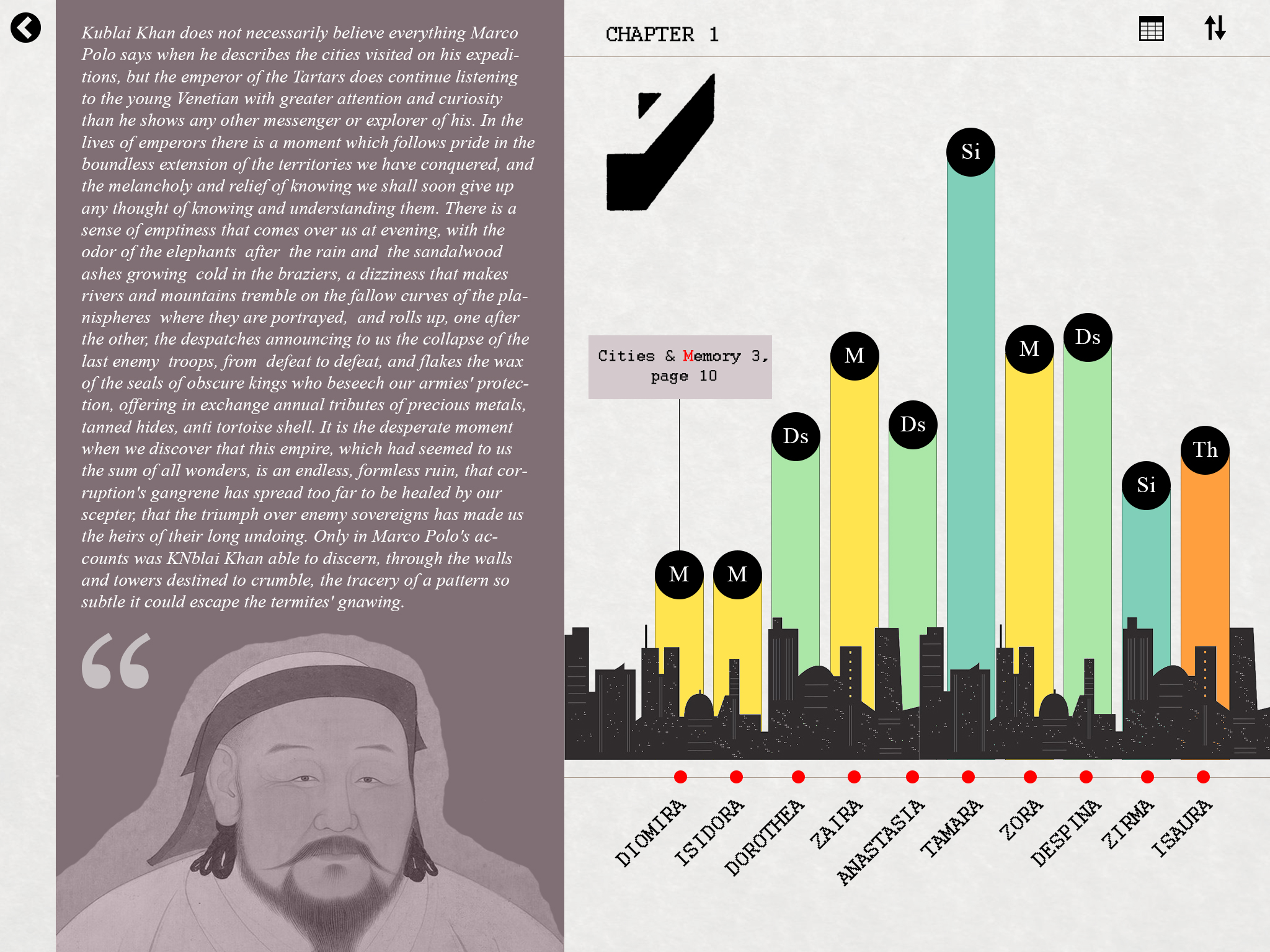
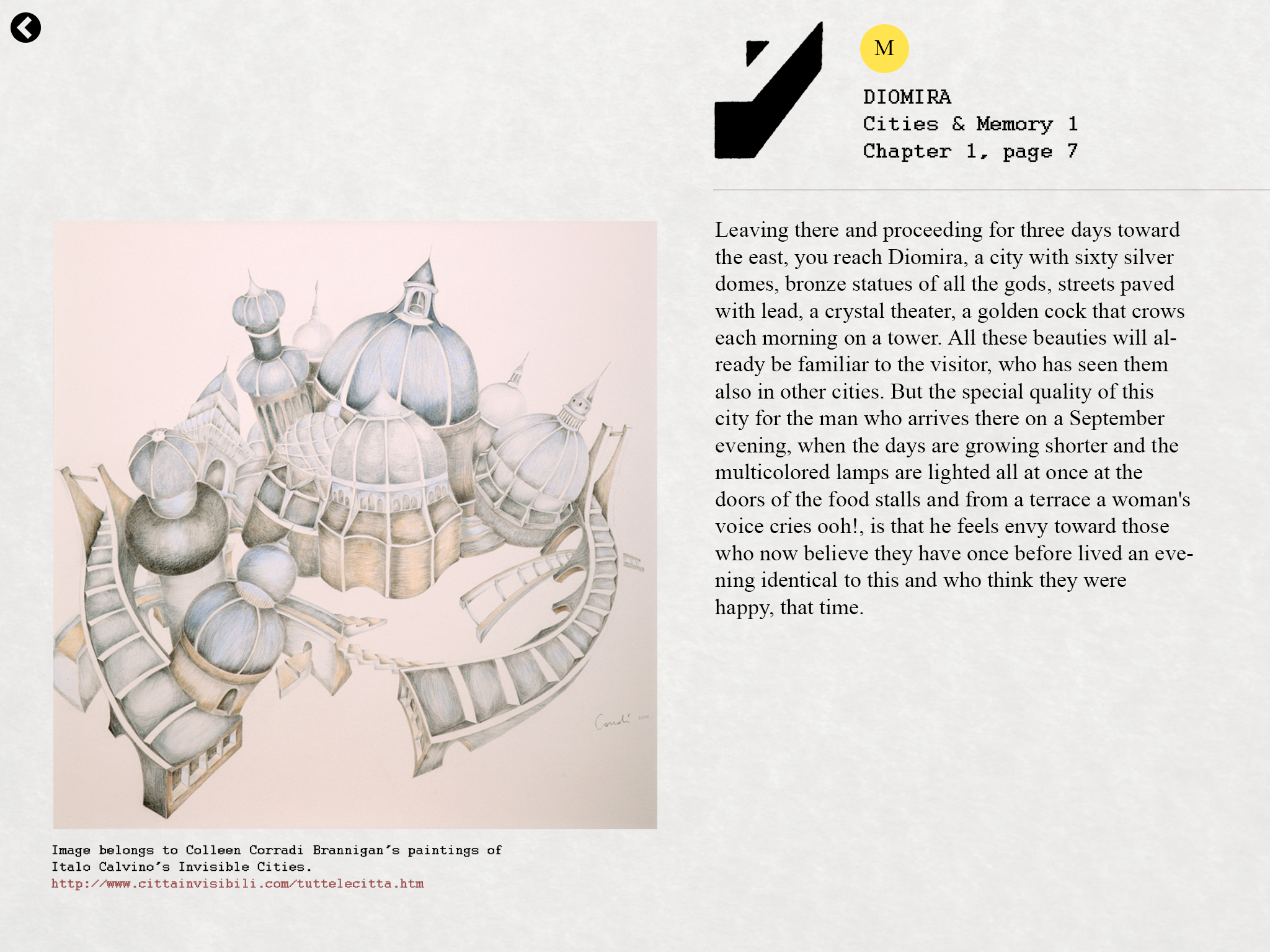
So I made a high fidelity prototype for iPad application called "Interactive Book Reader for Invisible Cities by Italo Calvano". The app basically helps you to navigate within all 9 chapters and 55 cities -- all grouped within 11 thematic series: Memory (M), Desire (Ds), Signs (Si), Thin (Th), Trading (Tr), Eyes (E), Names (N), Dead (De), Sky (Sk), Continuous (C), and Hidden (H). When you click on each chapter you can see all the cities included within that chapter, displayed in a bar chart whose length is represented by the amount of lines described in the readings.
"...while the length of each section's title graphically outlines a continuously oscillating sine wave, or perhaps a city skyline." - Wikipedia.
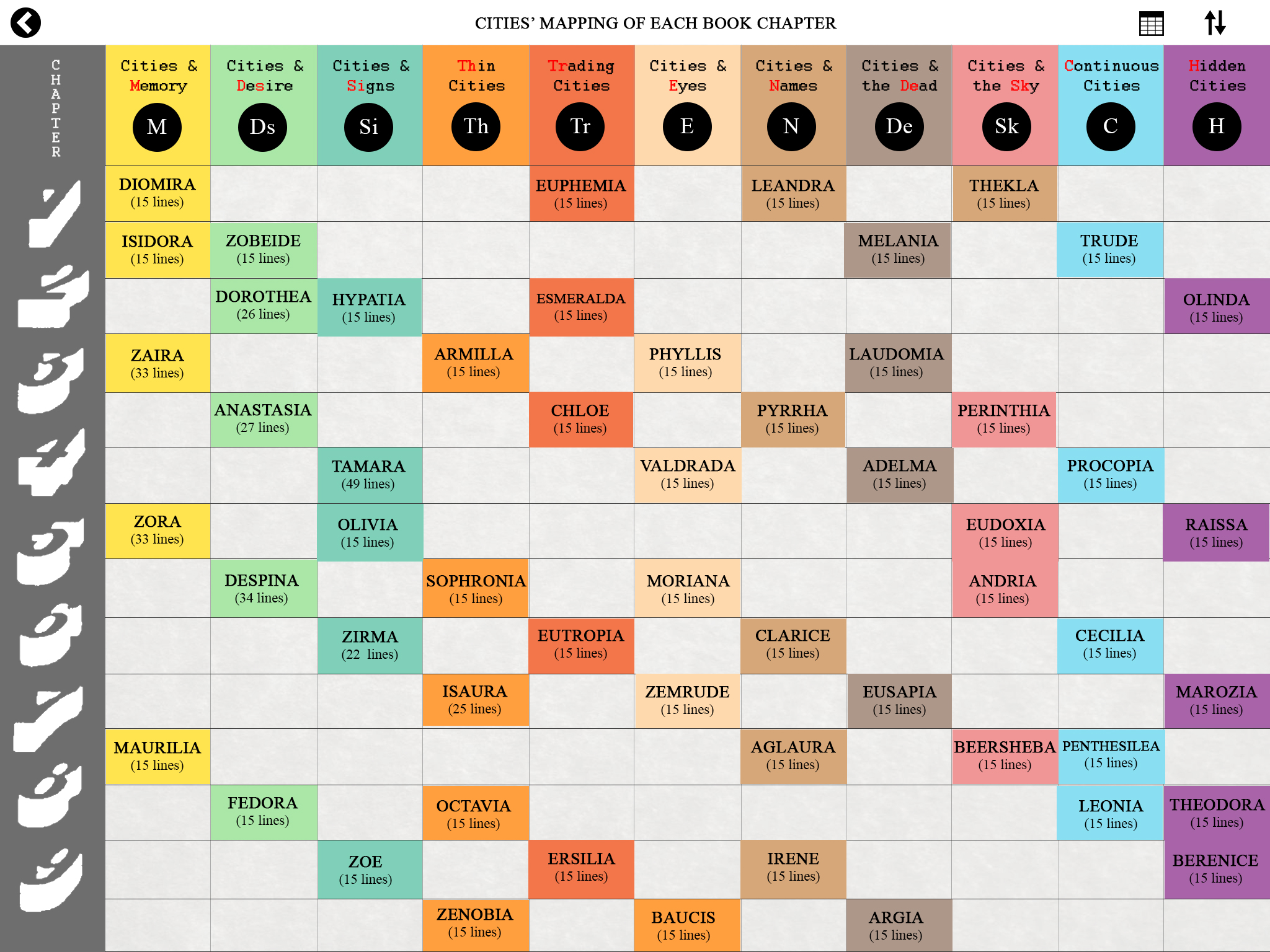
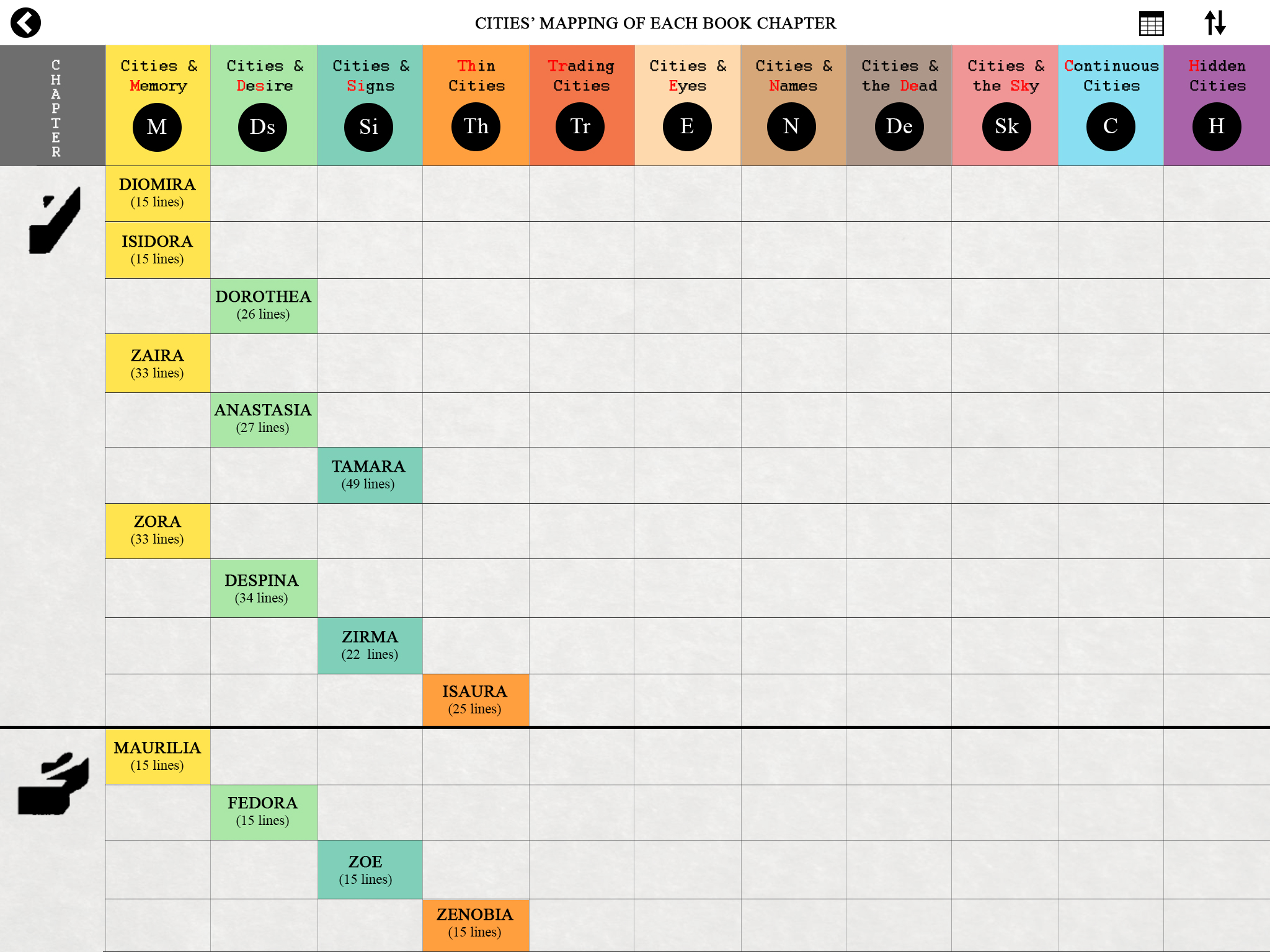
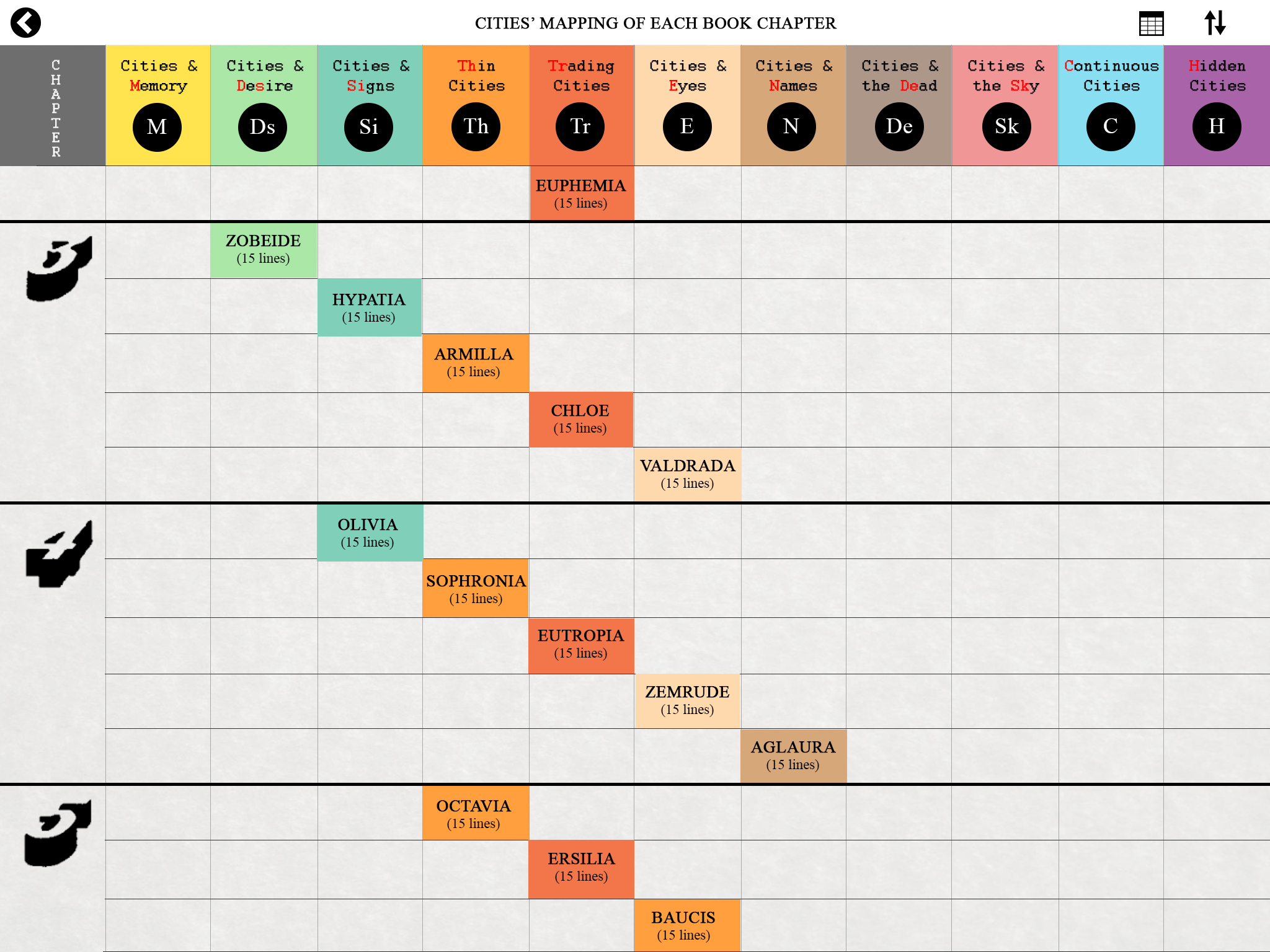
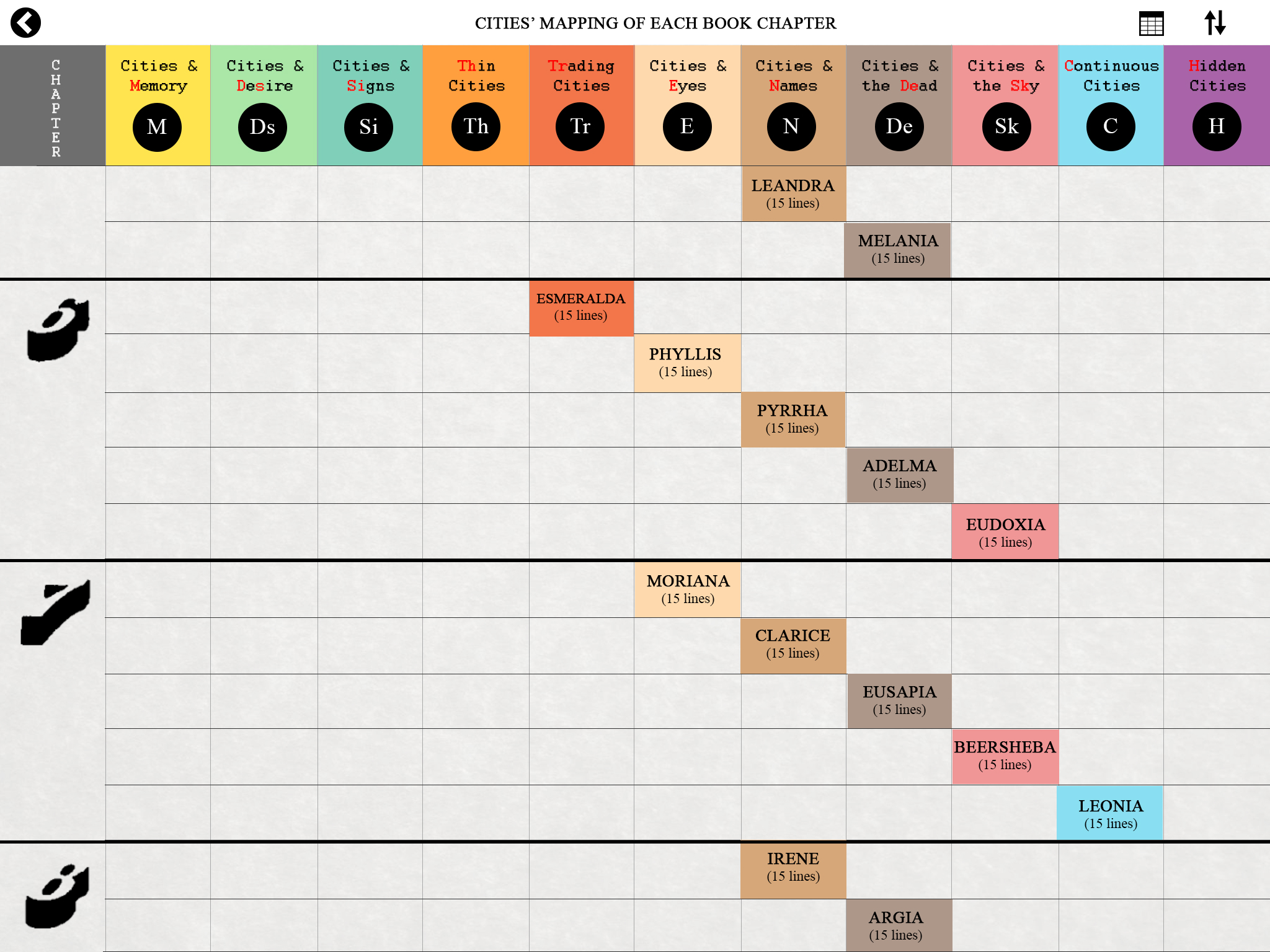
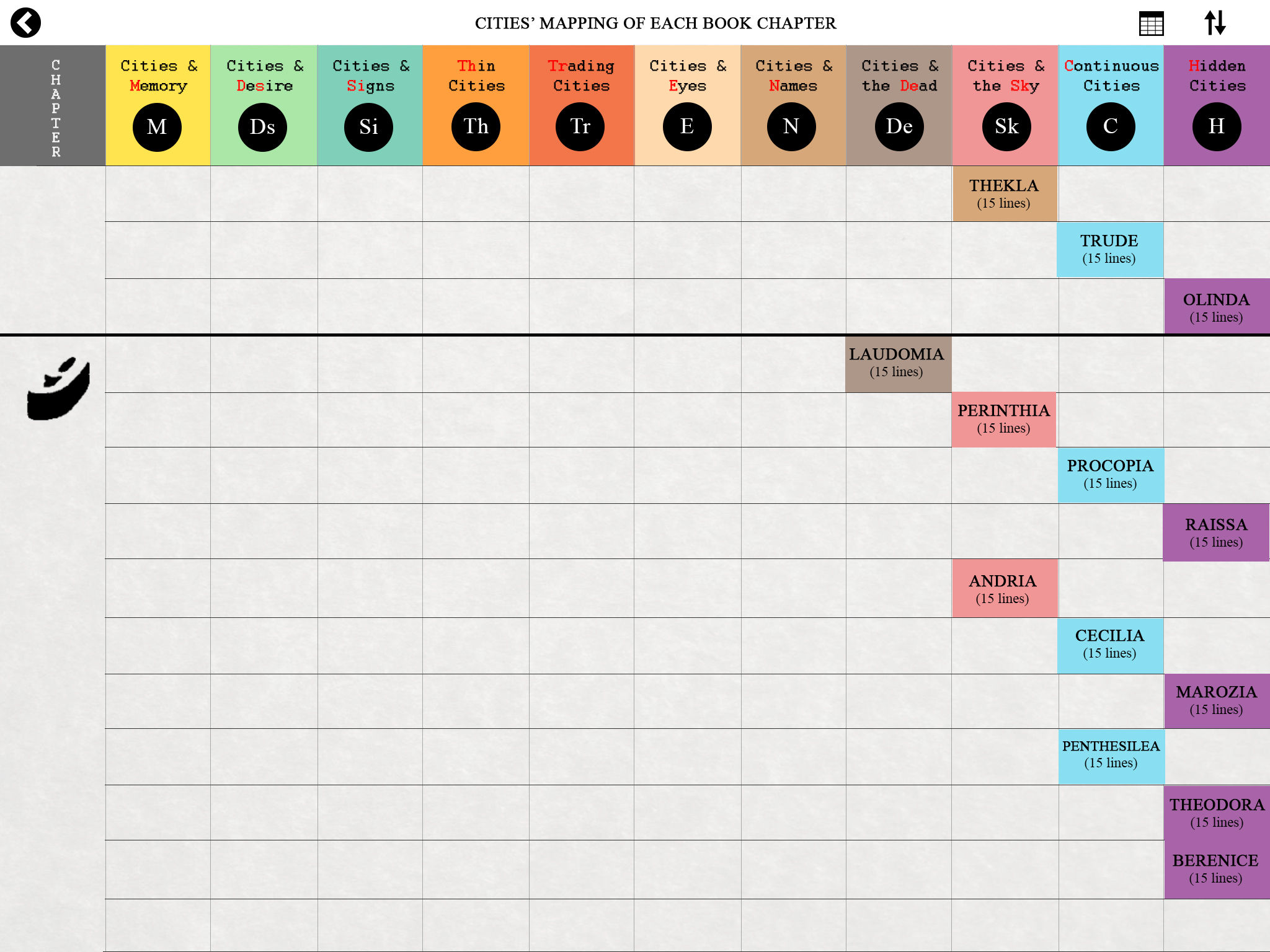
Other feature is the Cities' Mapping of Each Book Chapter. From this table you can see all 55 cities in 9 chapters, and what's interesting is the pattern formed along the book structure itself.
I created the prototype using a free-trial proto.io account, hence right now it is no longer active. But this is my first experience designing an iPad UI mockup, and I had a great time to learn.